TOYOTA
Gazoo Racing Web Experience
We built a new visual language for Toyota Gazoo Racing to better the experience for the amazing fans. Maintaining a consistence look, feel, voice and behavior, we provided the fans with a more intuitive and memorable experience.
One of the biggest problems with their initial experience was how disconnected it was. It took time to dig through all the separate websites they had to figure out what was most important.



We worked with the Toyota executives and their longstanding agency and development partners to create a singular automotive racing platform under the new Toyota Gazoo Racing banner. This required merging multiple independent racing sites and developing a new look and feel that represented the new Gazoo Racing brand.

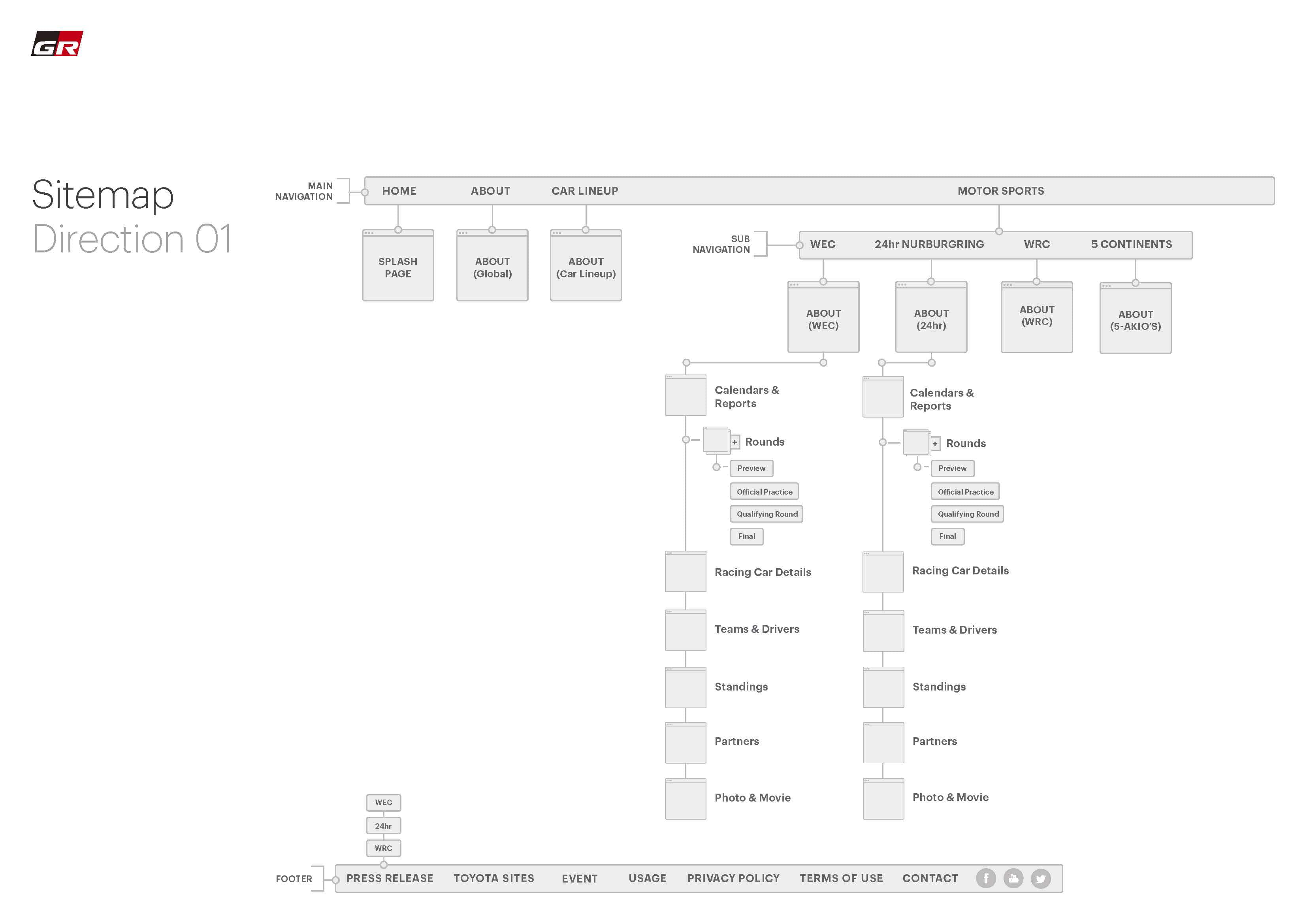
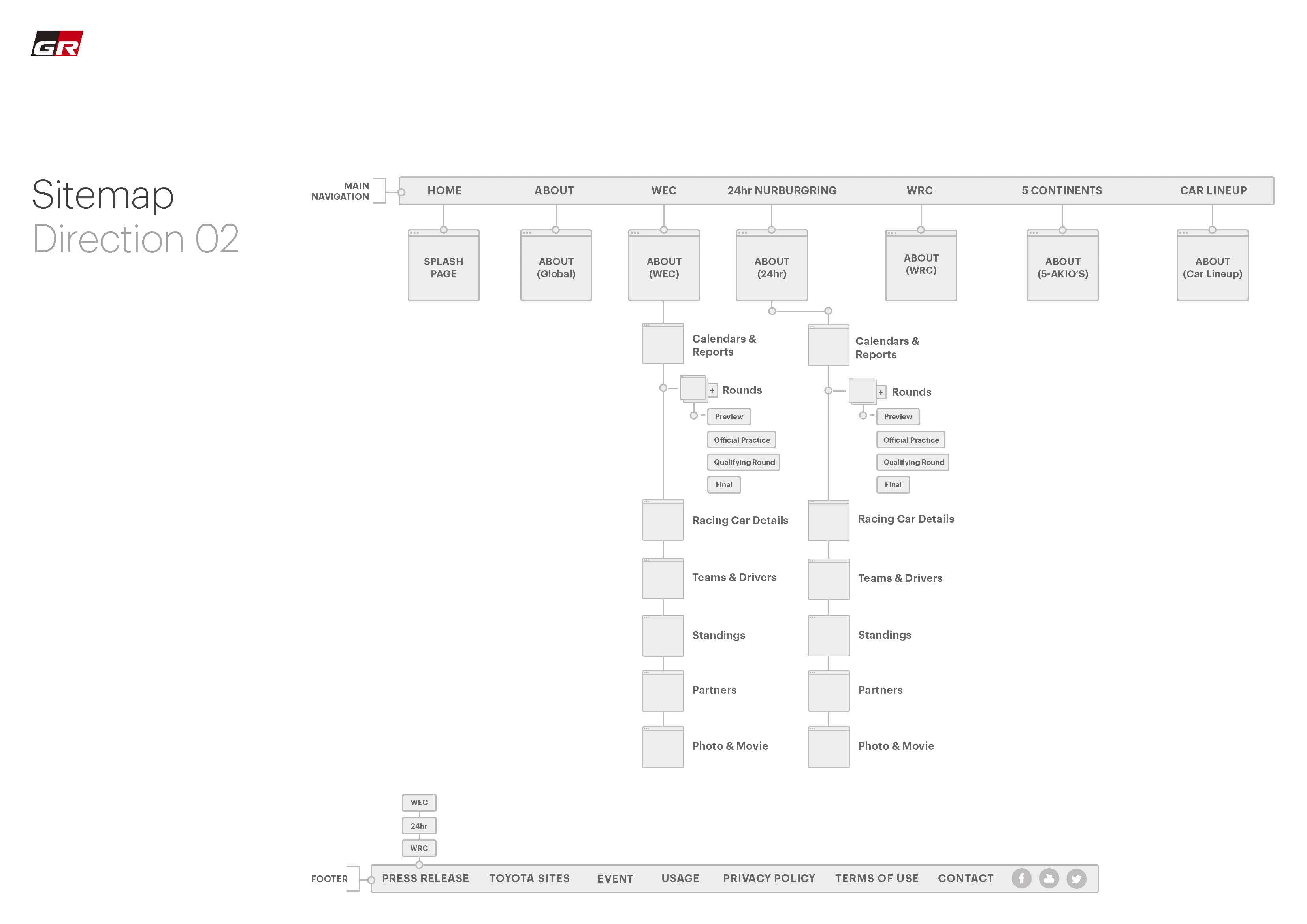
We delivered a new site map, annotated wire frames, content strategy, design principles, and prototypes to the final delivery of HTML files and assets.

What an amazing project. I got to work with some super talented people. Being one of the first team projects with DesignStudio I learned how to work with a huge global client and see how each part of the process unfolded.
We tried to focus on usability and accessibility, being mindful that this would eventually be rolling out to a global audience.
The language barrier was an obvious challenge at times, and so was the difference in time (16hrs!) so sometimes feedback would take a while.

I grew in a lot of ways. One being using after effects to animate such a complex prototype (video at top is the example), and two, putting together a live web style guide for a team across the globe to follow. I had to make sure to keep my code clean and the file size small so it wouldn't lag.